מימוש הרספונסיביות לאתר תמיד תהיה HD-First, זאת אומרת – רק אחרי שהאתר מעוצב, בנוי ומאושר ע"י הלקוח בגרסת ה-HD, עושים את ההתאמות למסכים הנוספים.
מדרג ההתאמות הוא לכן: מסך HD > התאמות סלולר > התאמות לטווח הביניים (לאפטופ-טאבלט).
לרוב נתוני השימוש הם כ-30% דסקטופ (לרוב HD), כ-25% לאפטופ, כ-50% סלולר, ורק כ-2% טאבלטים.
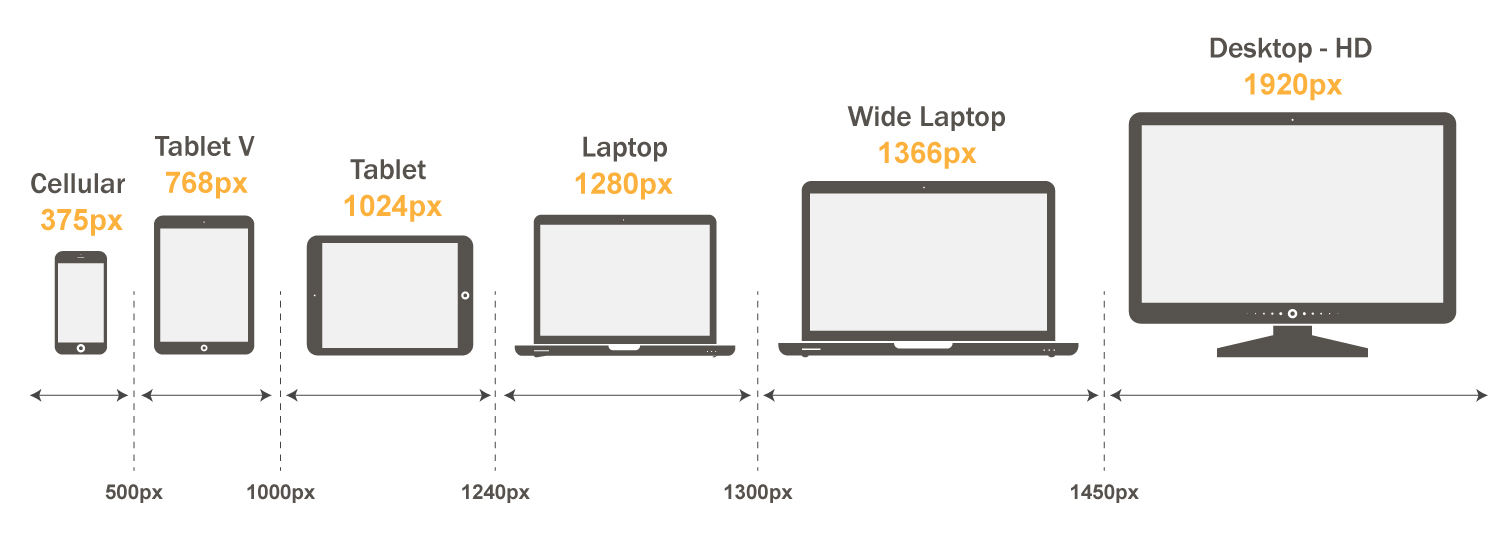
דיאגרמת הרזולוציות המלאה

טווחי הרזולוציות וקודי ה-CSS המתאימים
"הטווח הסלולרי" (עד 1000px)
@media (max-width: 1000px) { /*-----ai---------Start Mobile-Full-Range-----------*/
/*קוד*/
} /*-----ai---------End Mobile-Full-Range-----------*/
"הטווח הלא סלולרי" (1001px ומעלה)
@media (min-width: 1001px) { /*-----ai---------Start Non-Mobile-Range-----------*/
/*קוד*/
} /*-----ai---------End Non-Mobile-Range-----------*/
"טווח הביניים" (מכסה את הלאפטופים ואת הטאבלט רוחב)
@media (min-width: 1001px) and (max-width: 1450px) { /*-----ai------Start Mid-Range--------*/
/*קוד*/
}/*-----ai---------End Mid-Range-----------*/
טווחים ספציפיים
מחשב שולחני (1451px ומעלה)
@media (min-width: 1451px) { /*-----ai---------Start Desktop-----------*/
/*קוד*/
} /*-----ai---------End Desktop-----------*/
מחשב נייד רחב (בין 1301px ל-1450px)
@media (min-width: 1301px) and (max-width: 1450px) { /*-----ai--------Start Laptop-Wide-------*/
/*קוד*/
} /*-----ai---------End Laptop-Wide-----------*/
מחשב נייד צר (בין 1241px ל-1300px)
@media (min-width: 1241px) and (max-width: 1300px) { /*-----ai---------Start Laptop-Narrow-----------*/
/*קוד*/
} /*-----ai---------End Laptop-Narrow-----------*/
טאבלט רוחב (בין 1001px ל-1240px)
@media (min-width: 1001px) and (max-width: 1240px) { /*-----ai---------Start Tablet-Wide-----------*/
/*קוד*/
} /*-----ai---------End Tablet-Wide-----------*/
טאבלט גובה (בין 501px ל-1000px)
@media (min-width: 501px) and (max-width: 1000px) { /*-----ai-------Start Tablet-Narrow---------*/
/*קוד*/
} /*-----ai---------End Tablet-Narrow-----------*/
סלולרי (עד 500px)
@media (max-width: 500px) { /*-----ai---------Start Mobile-Narrow-----------*/
/*קוד*/
} /*-----ai---------End Mobile-Narrow-----------*/
טווחים משולבים
מחשבים ניידים (בין 1241px ל-1450px)
@media (min-width: 1241px) and (max-width: 1450px) { /*-----ai--------Start Laptops-------*/
/*קוד*/
} /*-----ai---------End Laptops-----------*/
מסכים קטנים: טאבלט רוחב, מחשב נייד צר (בין 1001px ל-1300px)
@media (min-width: 1001px) and (max-width: 1300px) { /*-----ai---------Start Small-Screens-----------*/
/*קוד*/
} /*-----ai---------End Small-Screens-----------*/
מסכים גדולים: רזולוציות Pre-HD (בין 1451px ל-1650px)
@media (min-width: 1451px) and (max-width: 1650px) { /*-----ai------Start Pre-HD--------*/
/*קוד*/
}/*-----ai---------End Pre-HD-----------*/
כלים לבדיקות רספונסיביות
הכלי בשימוש להתאמות רספונסיביות הוא ההרחבה לדפדפן Chrome בשם ווינדו ריסייזר – "Window Resizer" אשר מאפשר לקפוץ מרזולוציה לרזולוציה.
כדי להגדיר את הרזולוציות לבדיקה יש להיכנס ל-
Settings > Sync ואז ללחוץ "Import Settings":
{"alternatePresetsBg":false,"alwaysCenterTheWindow":false,"alwaysShowTheTooltip":false,"autoClosePopup":false,"hidePopupTooltips":false,"hidePresetsDescription":false,"hideQuickResize":false,"hideTooltipDelay":2000,"leftAlignWindow":false,"license":null,"originalInstallDate":1504193004609,"popupIconStyle":"dark+color","presets":[{"description":"מחשב נייד רחב","height":768,"id":"1018E65D-96A1-4069-8F71-E15E4C2B244E","left":null,"position":0,"target":0,"top":null,"type":2,"width":1366},{"description":"מחשב נייד","height":1024,"id":"52973D36-ED75-4DB8-BA56-315E4C2B244E","left":null,"position":0,"target":0,"top":null,"type":2,"width":1280},{"description":"אייפד (רוחב)","height":768,"id":"1257040D-259D-45AA-BDF3-215E4C2B244E","left":null,"position":0,"target":1,"top":null,"type":1,"width":1024},{"description":"אייפד (גובה)","height":1024,"id":"AC9FBA03-96EE-48EA-8746-415E4C2B244E","left":null,"position":0,"target":1,"top":null,"type":1,"width":768},{"description":"אייפון דור 6","height":667,"id":"4DCEC198-559A-4B48-B729-D15E4C2B244E","left":null,"position":0,"target":1,"top":null,"type":0,"width":375},{"description":"אנדרואיד","height":640,"id":"C5FF3170-115F-49B4-808A-015E4C2B244E","left":null,"position":0,"target":1,"top":null,"type":0,"width":360},{"description":"אייפון דורות ישנים","height":480,"id":"65C2AB2A-18CC-4480-A43F-E15E4C2B244E","left":null,"position":0,"target":1,"top":null,"type":0,"width":320}],"presetsIconsStyle":"clear","presetsPrimaryLine":"","tooltipPosition":["bottom","right"]}
את הקוד יש להעתיק על ידי לחיצה משולשת ואז Ctrl+C.
שיטת הבדיקה לרספונסיביות
- תמונות לא נחתכות (אין איש בלי ראש, אין רקע לא קשור ללא מוצר וכו')
- טקסטים לא עולים אחד על השני (גובה שורה)
- הפרופורציות בין האלמנטים השונים הגיוניות (אין עכבר ליד פיל, טקסט פיצי ליד כותרת שהיא XXL)
- האלמנטים המיוחדים והמודולים מתפקדים ולא נשברים
- הסידור נראה טוב (למשל אין צפיפות או חוסר-פרופורציה והכל משתלב היטב ביחד)
טיפים:
- לרוב הרספונסיביות נשברת בגלל קוד CSS שמשבש את המבנה או את הנראות של האלמנטים והסקשנים.
- יש לפעול סקשן-סקשן, ולהשתמש בפעולות נפוצות ב-CSS כדי להתאים לכל הרזולוציות.
- כדי לבדוק רספונסיביות של אתר, יש לבדוק את האתר ויזואלית, הכלי הטוב ביותר הוא העין המקצועית שלנו.
- בדיקה רספונסיבית של האתר בסלולר, יש לעשות תמיד עם סלולר אמיתי ואף פעם לא עם הדפדפן שפעמים רבות מטעה בתצוגה שלו.
- בדיקות לכל רזולוציה רספונסיבית רצוי להשתמש בכלי המהיר של Window Resizer (פירוט מעלה).

